Nail salon ロゴ

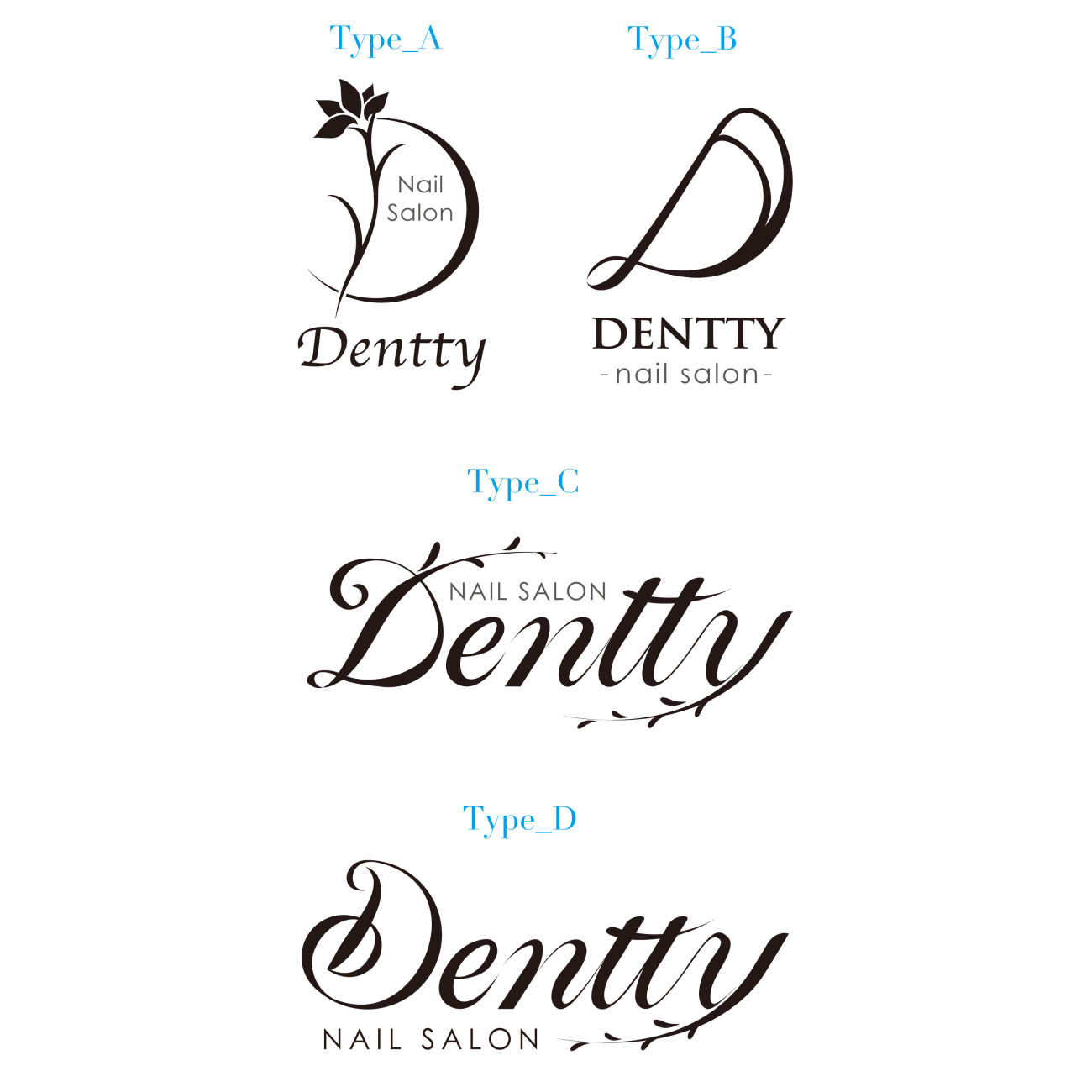
ネイルサロンのロゴを制作しました。最終的に4つのデザインを出しました。
ポイントは、”個性的でありながらベーシック”です。サロンを覚えてもらうための特徴的なカタチと、
日常的にサロンにご来店頂くためのベーシックさを取り入れたデザインになっています。
使用アプリケーション
Adobe Illustrator CS4 Adobe photoshop CS4
それぞれの特徴
Type_A “ 花のモチーフが女性らしさと、個性的を演出 ”
・店名の頭文字「D」に“花” をあしらったデザイン、個性的なデザインなので人の目をひきつける
・花をモチーフとする事で、柔かさ、華やかさ、美しさを表現
・花は女性的なイメージをもっているので女性のお客様専用というようなイメージを伝える
・上品な印象をもちながらも、可愛らしい柔らかなイメージも持っているのが特徴
Type_B “ シンプルな形と優美な曲線で、エレガントさを伝える ”
・店名の頭文字「D」と、ネイル技法のフレンチネイルをシンボリックにまとめたデザイン
・ループした曲線と全体的に丸みのあるフォルムは、途切れる事のない関係性や安心感を表現
・ジュエリーを思わさせる洗練されたフォルムは、上品なイメージを漂わせる
・シンプルな形なので、飽きのこない使い勝手の良いデザインが特徴
Type_C “ リラクゼーション、安らぎが感じれる空間を演出 ”
・リラクゼーションを感じられるデザイン
・シンプルな形なので、飽きのこない使い勝手の良いデザインが特徴
・DENT TY という店名が一番に目に入るため、名前を覚えてもらいやすい
・no.D(下記)のデザインよりもカジュアルさがあり、親しみやすい印象が特徴
Type_D “ エレガントで、落ち着きのある雰囲気を伝える ”
・エレガントな印象がを感じられるデザイン
・シンプルな形なので、飽きのこない使い勝手の良いデザインが特徴
・DENT TY という店名が一番に目に入るため、名前を覚えてもらいやすい
・no.Cのデザインよりもエレガントな雰囲気を持っている為上品な印象が特徴